ブラウザのタブやお気に入り登録した際に表示される、サイトアイコン(=favicon)を変更してみようと思います。
ちなみにCocoonのテーマを設定すると、デフォルトは繭(=Cocoon)のデザインです。
![]()
Cocoonでサイトアイコン(ファビコン)の変更方法
まずは、Wordpress上でのファビコン変更方法から。
サイトアイコン用の画像準備
Cocoon公式サイトにてファビコン推奨サイズは512px×512pxのPNG画像とありました。
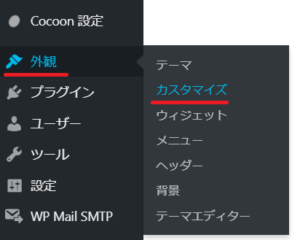
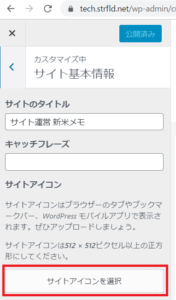
サイドメニューから[外観]-[カスタマイズ]を開く

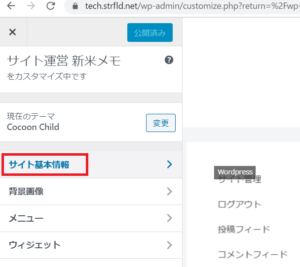
[サイト基本情報]を選択

「サイトアイコンを選択」をクリック
サイトアイコンを選択。

「公開」ボタンもお忘れなく。
これで変更は完了。
Canva(無料版)で作成
アプリやWebサイトから気軽に作れるCanvaでトライ。
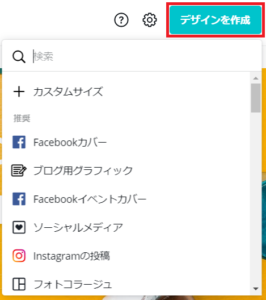
Canvaにログインして、右上の「デザインを作成」ボタンをクリック

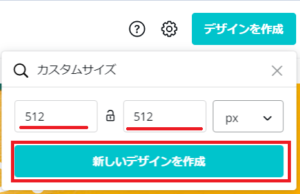
カスタムサイズを入力して、「新しいデザインを作成」ボタンクリック
Cocoon公式サイトにあった通り、512px×512pxで作成。

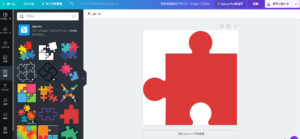
あとはお好みで編集
色々使える素材があって便利(^^)

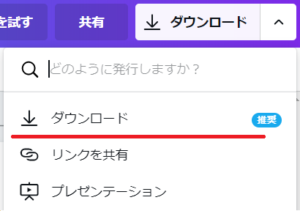
ダウンロード

PNGファイルでダウンロード。(有償だと透過が可能)

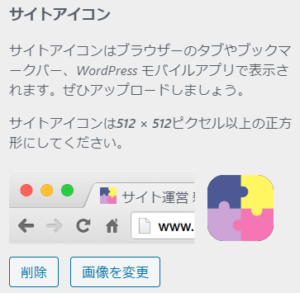
設定すると、こんな感じになりました。

ICOOON MONOで作成
モノクロシンプルアイコンのサイト、ICOOON MONOさんで作成してみます。
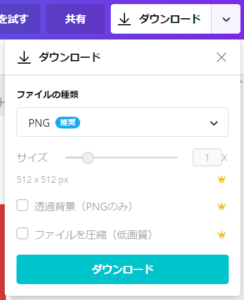
サイズは「512px」、「PNG」形式でダウンロードします。
![]()
透過設定なのがありがたい!
↓アップロード直後は、投下設定の為、こんな黒っぽい表示になります。
![]()
が、タブなどで確認すると無事、正常に表示されました★
![]()